In diesen Artikel erkläre ich euch, wie man ein Banner rechts neben den Layout auf der eigenen Homepage einbinden kann. Dies ist nicht unbedingt allzu schwer und bekommt man mit ein paar Kniffe ganz leicht hin.
Mit den nachfolgenden HTML Code kann man ein Banner auf der rechten Seite neben dem Layout einbinden. Den HTML Code bindet man am besten am Ende der HTML bzw. PHP-Datei vor den </body>Tag ein.
<div id="rechts" > <!-- Banner Code --> </div> |
An der Stelle von <!– Banner Code –> kannst du deinen ganz persönlichen Bannercode einbinden. Zusätzlich benötigen wir noch einen Eintrag in der Stylesheet Datei für den DIV-Container, der CSS Befehl ist:
<style>
#rechts{
float: right;
height: 600px;
position: absolute;
width: 160px;
left: 1230px;
top: 30px;
}</style> |
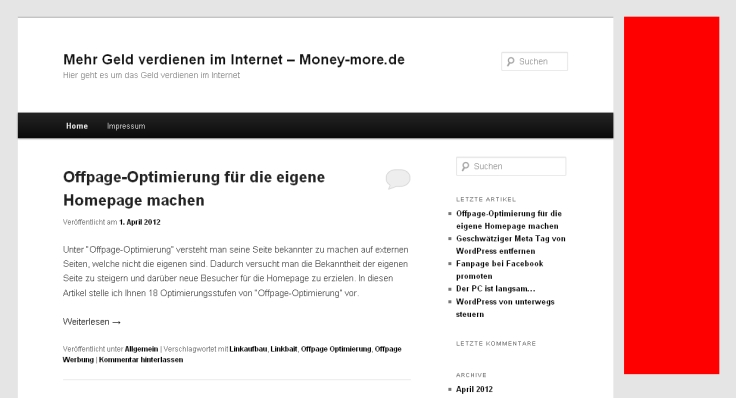
Nachfolgend würde das Beispiel folgendermaßen aussehen:

Das Beispiel wurde rot eingefärbt, damit man sieht an welcher Stelle der Banner angezeigt werden würde. Ihr seht selber, dass es ganz einfach ist dem Banner einzubinden direkt neben der Webseite. Sollte eurer Webseite ein wenig kleiner sein, so müsst Ihr left: 1230px; eventuell verringern und bei einem kleineren bzw. größeren Abstand nach oben den Wert top: 30px; jeweils anpassen.

Hallo Nico,
vielen Dank für den Artikel. Ich hab nur eine Sache noch nicht ganz verstanden. Wo muss ich denn den HMTL Code:
genau einfügen? Zum Index.php?
Beste Grüße,
Philipp
Du musst den besagten HTML Code in deine Template Datei integrieren. WordPress basiert auf ein Template System und daher ist es erforderlich das Template anzupassen. In der index.php findest du bei WordPress nicht das Template welches zur Ausgabe angezeigt wird. Welches PHP Script verwendest du für deine Homepage?